Porquê usar Material Design 3.0 para o Flutter?

Material design em uma app
que é Material Design?
Material design é um conjunto de princípios e diretrizes para design de interfaces de usuário criado pela Google. O Flutter é um framework de desenvolvimento de aplicativos móveis que adota os princípios de Material Design e, portanto, oferece muitos recursos para implementar designs de aplicativos bonitos e intuitivos.
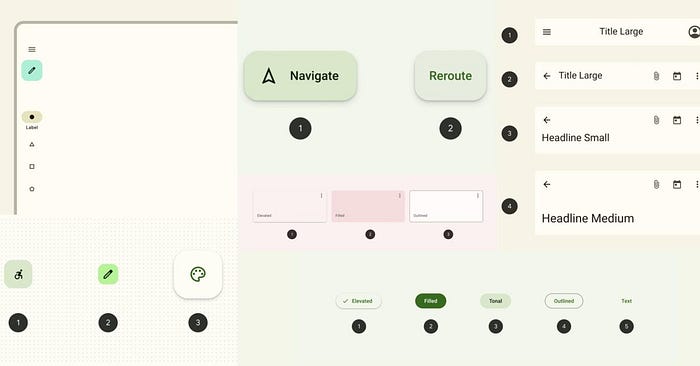
No Flutter, o Material Design é implementado por meio de widgets Material, que são widgets pré-projetados e pré-construídos que podem ser facilmente integrados aos aplicativos Flutter. O Material Design vem evoluindo com o tempo e, recentemente, o Google lançou o Material Design 3, que trouxe algumas mudanças significativas em relação ao Material Design 2.
O Material Design 3 é caracterizado por um conjunto de diretrizes que incentivam um design mais flexível e adaptável, e que podem ser resumidas em três princípios: Personalização, Movimento e Material.

Personalização
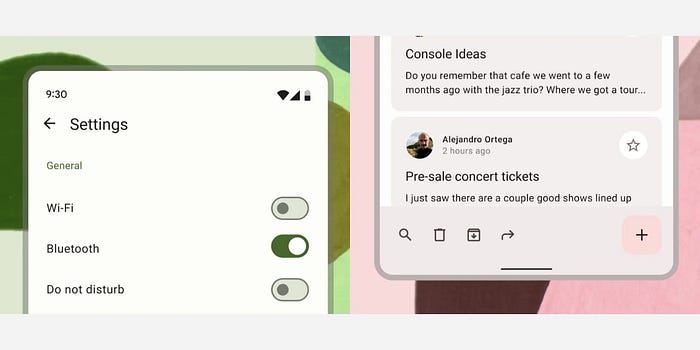
O Material Design 3 incentiva uma abordagem mais personalizada para o design de aplicativos. Isso significa que os desenvolvedores devem levar em consideração as preferências dos usuários e criar interfaces que possam ser adaptadas e ajustadas para atender às necessidades individuais de cada usuário.
Para alcançar esse objetivo, o Material Design 3 introduziu novos recursos, como as cores do tema dinâmico e a tipografia responsiva. As cores do tema dinâmico permitem que os usuários personalizem a cor do aplicativo com base em suas preferências pessoais, enquanto a tipografia responsiva ajusta automaticamente o tamanho e a escala do texto com base no tamanho da tela do dispositivo.

Movimento
O Material Design 3 também incentiva o uso de animações e transições suaves para criar uma experiência de usuário mais envolvente e dinâmica. Isso pode incluir animações de carregamento, transições de tela e animações de feedback, como o movimento de balanço ao tocar em um botão.
Para ajudar os desenvolvedores a implementar essas animações, o Material Design 3 introduziu um novo conjunto de diretrizes para animações, chamado Motion. As diretrizes Motion oferecem conselhos sobre como criar animações suaves e naturais que respondam às ações do usuário de forma previsível.

Material
Por fim, o Material Design 3 incentiva o uso de uma abordagem mais física e tátil para o design de aplicativos. Isso significa que os desenvolvedores devem criar interfaces que pareçam materiais físicos, como papel, vidro e metal.
Para ajudar os desenvolvedores a criar essa sensação, o Material Design 3 introduziu novos recursos, como a superfície de contato e a textura. A superfície de contato permite que os desenvolvedores ajustem a espessura e a sombra dos elementos da interface do usuário, enquanto a textura permite que os desenvolvedores adicionem detalhes visuais à superfície dos elementos da interface do usuário.
Conclusão
O Material Design 3 é uma atualização importante do Material Design e oferece muitos recursos novos e interessantes para os desenvolvedores de aplicativos Flutter. Ao seguir as diretrizes do Material Design 3, os desenvolvedores podem criar interfaces de usuário mais personalizáveis, dinâmicas e táteis que proporcionam uma experiência de usuário mais envolvente e intuitiva.